总字数:约3000字,阅读时间:约5分钟
在Hexo里面文章多了以后就会出现难以查找内容的问题,所以就需要一个站内搜索的功能。我大致看了一下NexT上支持的集中站内搜索引擎,Swiftype因为注册需要一个企业邮箱,而本人学生党并没有企业邮箱。微搜索好像主页崩了,一直登陆不上去。像百度,google这样的本地搜索UI设计实在是不堪入目。然后就选择了algolia。好在NexT 5.1以上的版本已经支持了algolia搜索,接入也比较的方便。
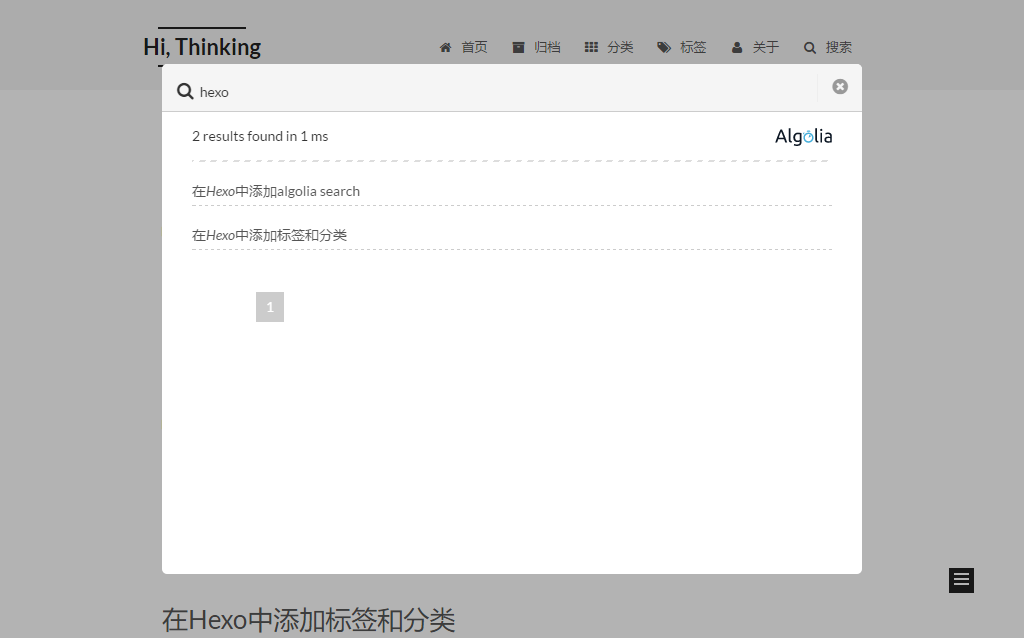
这是一个法国初创公司做的,致力于在毫秒级时间内完成内容搜索,具体的细节可以上官方网站 algolia 。搜索呈现像下面这样:

安装过程
首先,上 algolia 上注册一个账号,免费注册的账号可以试用14天,这期间所有的高级功能均可以使用。过了这个期限之后,只有部分功能可以使用,免费账户总共有10,000条记录,每个月有100,000的可操作数,对于一般用户应该是够用了。
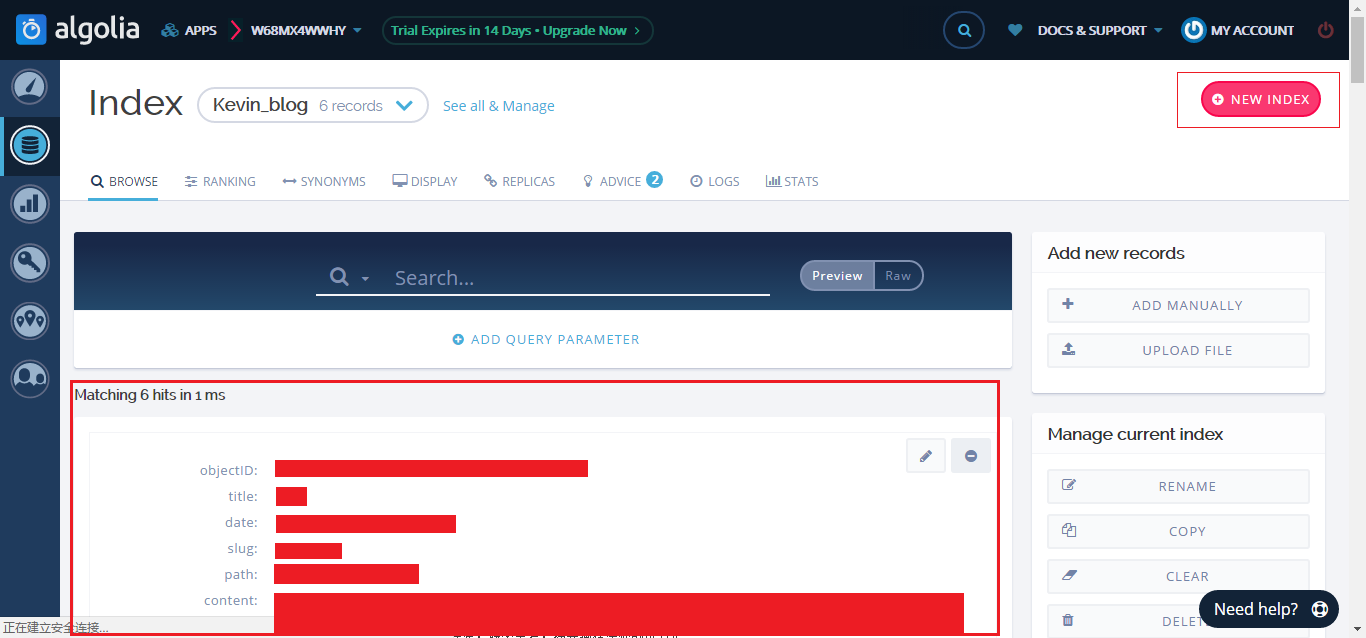
注册了账户之后,页面如下图所示,点击NEW INDEX。需要输入一个index name, 注意这个名字最好只包含字母,数字和下划线(_),因为后端用js调用数据的时候需要用到这个index name,所以如果这个字符串里面出现了一些跟js语法像冲突的符号很有可能识别不了。

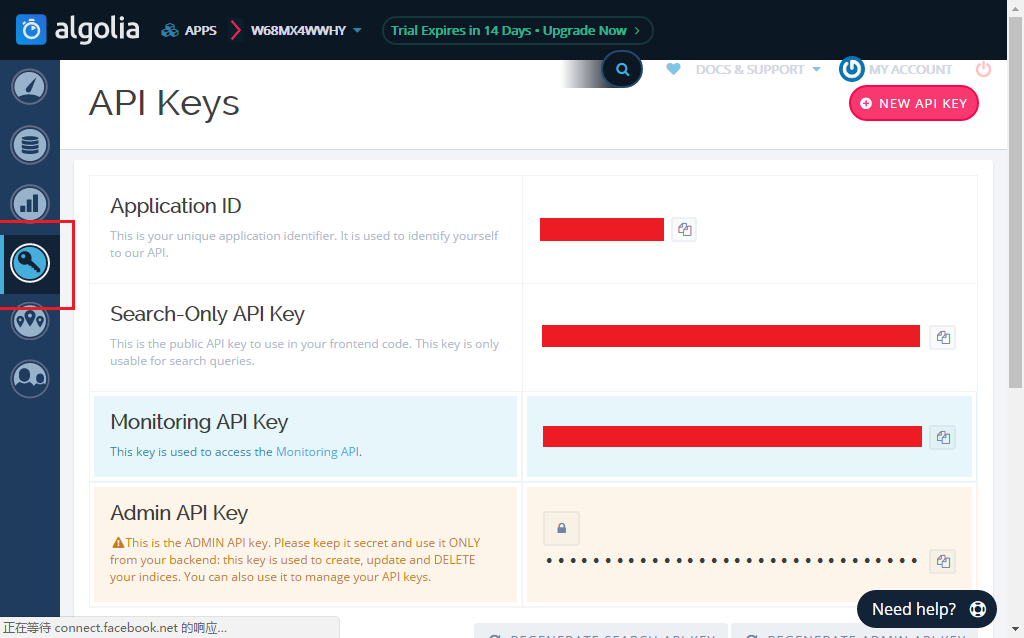
完成之后,点击左边那个像钥匙一样的图标,查看自己的API Keys。注意Admin API Key是私密保存的,可以点击右边的小图标进行复制。

进入站点配置文件_config.yml,在后面加入下面这些内容,其中将具体的值换成自己的Keys,注:不需要引号。
12345678# website search## algoliaalgolia:applicationID: 'your_Application_ID'apiKey: 'your_Search-Only_API_Key'adminApiKey: 'your_Admin_API_Key'indexName: 'your_Index_Name'chunkSize: 5000进入git bash,在根目录下安装algolia。
1npm install hexo-algolia --save在hexo目录下提交站点。
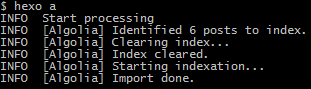
1hexo algolia #等价于hexo a产生的结果大致如下:

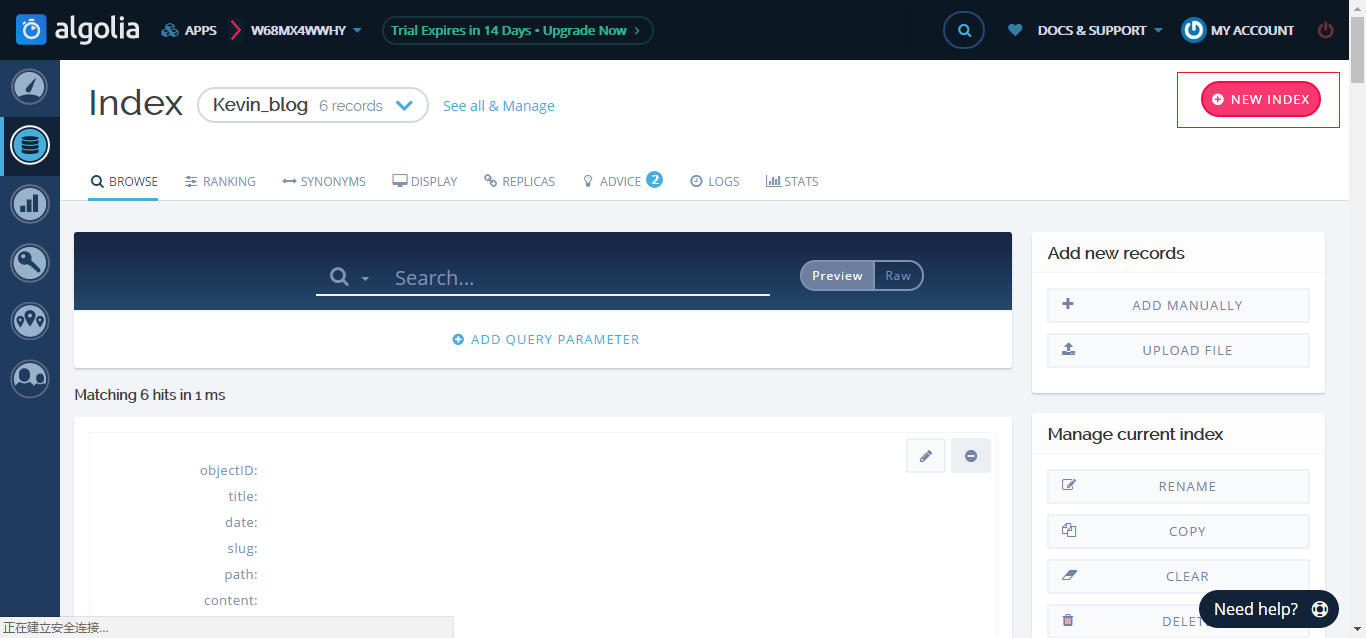
然后我们可以进入algolia的用户中心看一下是否内容已经提交上了。看一下红框中是否有内容。

有时候可能发现没有上传到数据,在git bash中出现下面这样的显示,这个时候只需要先清理一下缓存,执行一下hexo clean,然后再执行hexo a提交站点即可。
1INFO [Algolia] Identified 0 posts to index.这里要特别注意一下是否存在path字段,如果没有这个字段的话,搜索的时候会因为js无法检索到内容,而直接填入’undefine’,从而出现404异常。

这个时候我们要进入.\hexo\node_modules\hexo-algolia\lib\command.js文件,添加path字段进storedPost变量中,
1var storedPost = _.pick(data, ['title', 'date', 'slug', 'path', 'content', 'excerpt', 'permalink']);然后重新提交站点即可。
最后进入主题配置文件,找到algolia_search选项,将enable字段值改为true。
123456789# Algolia Searchalgolia_search:enable: truehits:per_page: 10labels:input_placeholder: Search for Postshits_empty: "We didn't find any results for the search: ${query}"hits_stats: "${hits} results found in ${time} ms"最后重新生产站点,重新部署就完成了。
1hexo g -d
异常处理
页面空白
在安装的时候出现了文章内容加载不出来,但是查看源码的时候HTML是完整的,而且对应位置的链接也可以,如下图一样:

查看加载情况的时候发现js调用异常,发现是因为index name里面包含了引号,导致algolia后端的js出现异常,所以页面加载出现问题。这个时候只需要修改一下index name就可以了。
搜索后无法正确跳转
搜索后出现无法正确跳转的原因是algolia没有获取path字段,所以最后的跳转地址没有正确填充,有可能会出现点击没有反应,也有可能像上文中提到的出现404异常,这个时候只需要按上文所说,在.\hexo\node_modules\hexo-algolia\lib\command.js文件里,添加path字段到storedPost变量中即可。
|
|